变换都可以通过 sourcemap 恢复。
如果用的 Angular CLI,那么 ng serve 默认就提供完整的 sourcemap,直接点鼠标打断点就行:
对于Angular 开发的项目:可以用这个插件

如果是自己配置的 Webpack 环境(),需要选择带 module 版本的 sourcemap 才会把 bundle 中的内容映射回源文件,例如 cheap-module-eval-source-map。
——————————————
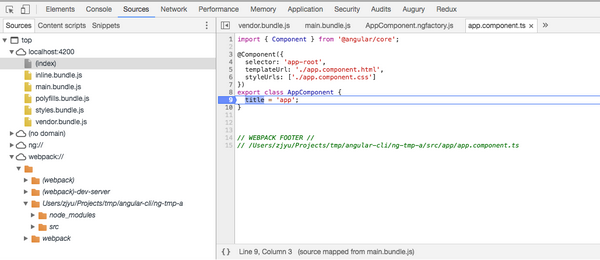
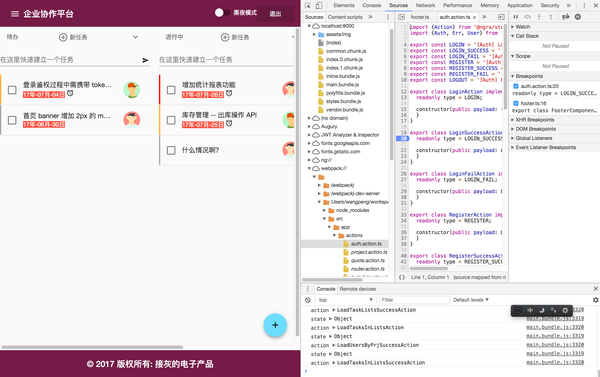
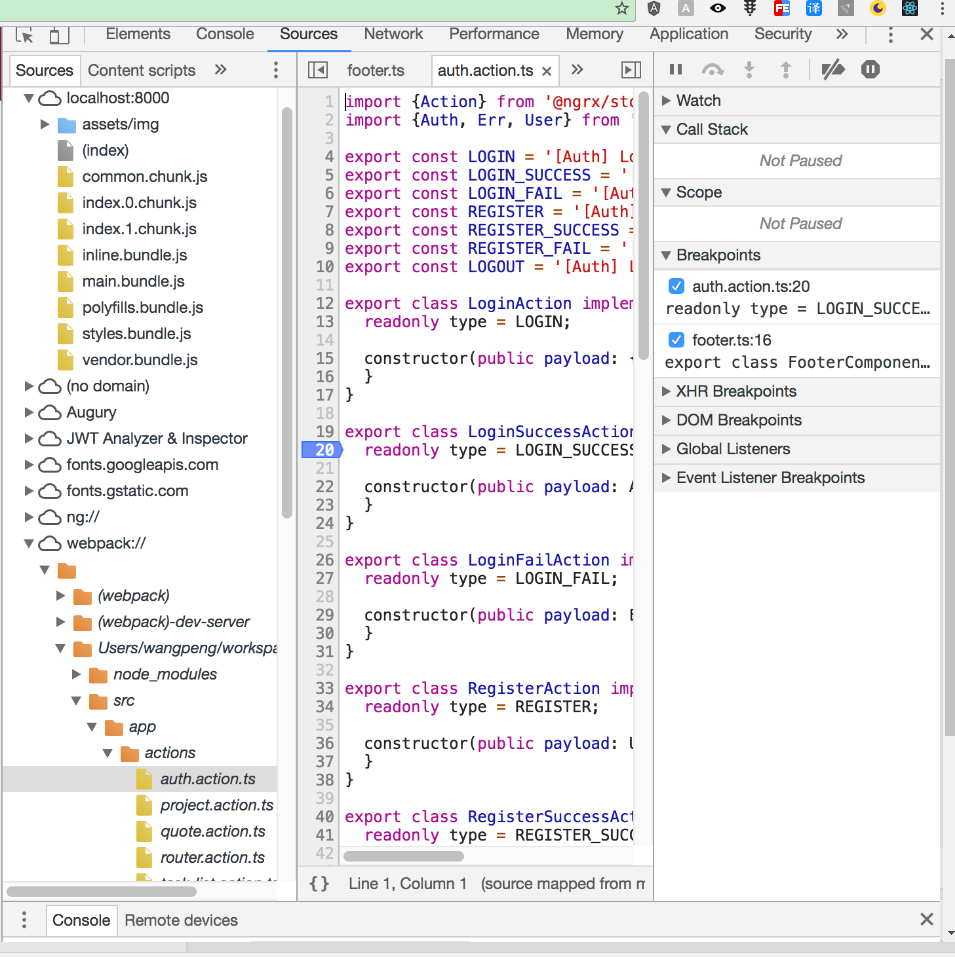
Chrome
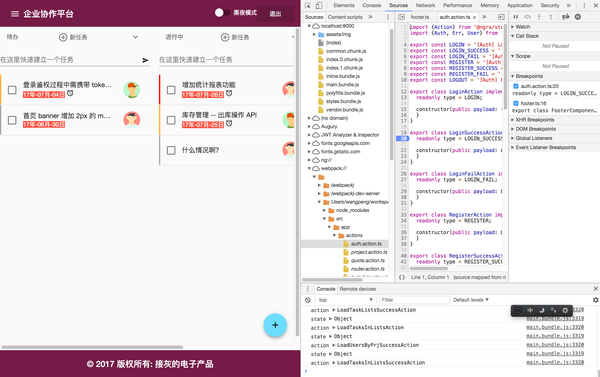
直接 Chrome 调试,Chrome 开发者工具中选择 Sources 标签,然后在左侧的树中选择 webpack:// 节点展开后进入源码目录设置断点即可



VS Code
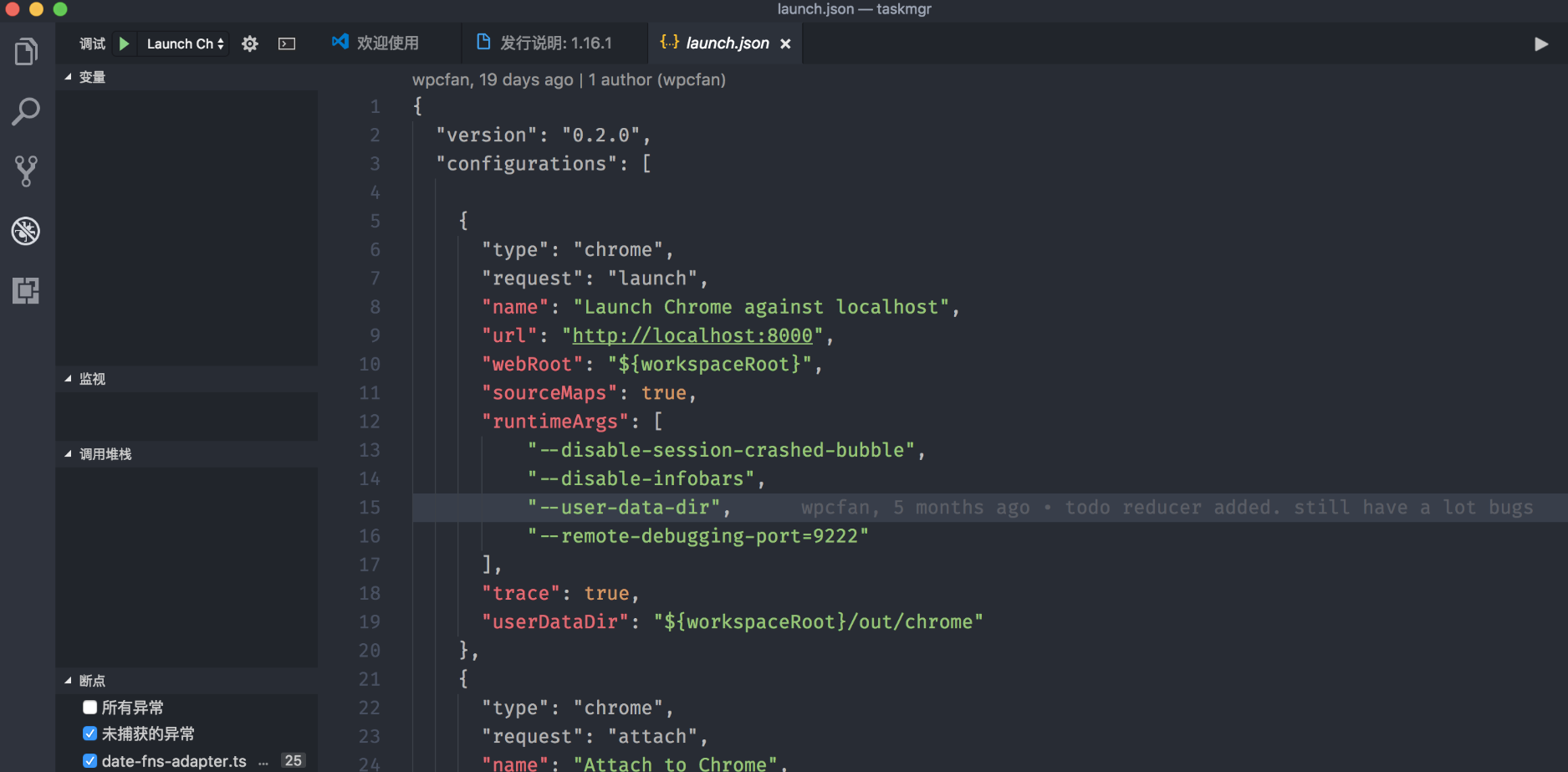
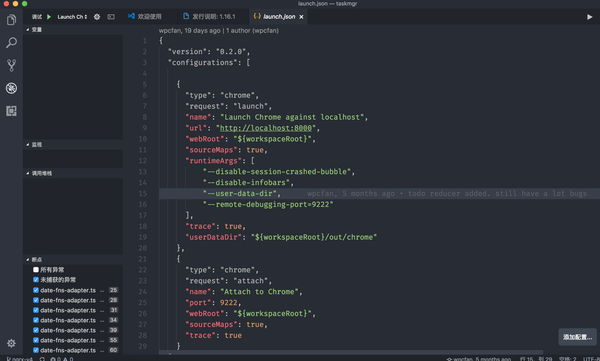
直接在 vscode 中调试,前提条件是安装了 Debugger for Chrome,且在 .vscode 文件夹中创建了 launch.json,启动程序,然后直接 debug 走起


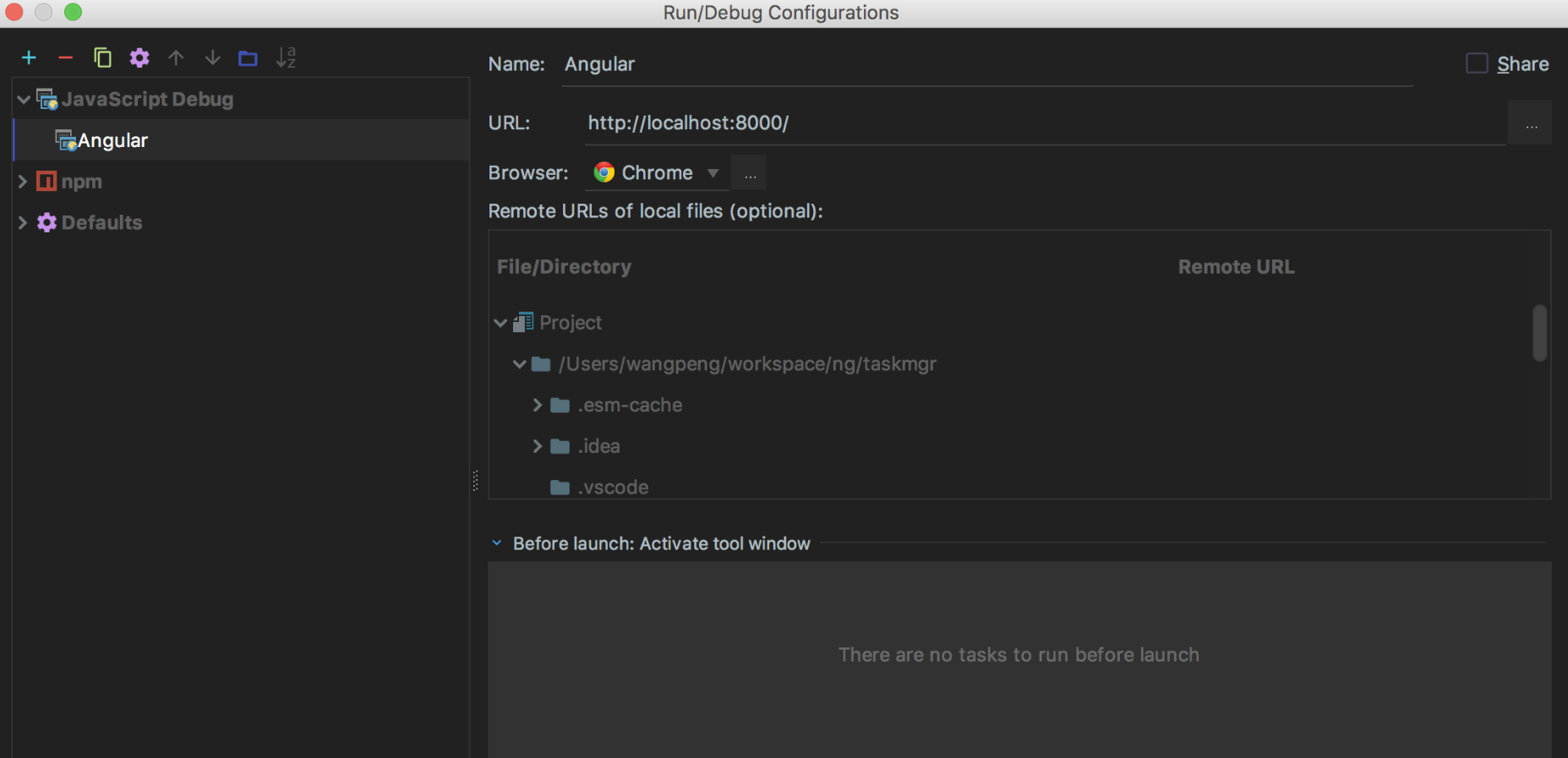
WebStorm/Idea
在 Run/Debug Configurations 中创建一个 Javascript Debug,指定好端口号即可进行 debug 了,当然别忘了先启动应用。